-
DuerOS开放平台
-
技能开放平台
-
自定义技能
- 自定义技能简介
- 自定义技能创建
-
有屏技能
-
技能交互模型
-
自定义技能协议
- 处理DuerOS发送的请求
-
技能部署
-
技能开发样例
- 账户关联
-
技能测试
-
技能发布
-
技能付费
-
个性化服务
-
内容播报技能
-
小技能
-
平台能力扩展
-
SDK
-
预览版功能
- 全双工(Preview)
-
APP技能(Preview)
-
-
智能家居开放平台
-
MCP Server
-
使用概述
-
使用准备
-
快速开始
-
- 品牌使用规范
-
开发者服务条款
在有屏设备上,您的技能在回复用户时,可以通过使用卡片展现更生动、丰富的内容。常用的展现卡片类型有文本卡片、标准卡片、标准列表卡片、图片卡片。展现卡片随Response消息一起发送给DuerOS。
文本卡片仅包含文本信息。
"card": {
"type":"txt",
"token":"{{STRING}}",
"content":"{{STRING}}",
"url":"{{STRING}}",
"anchorText": "{{STRING}}",
"cueWords":[
"{{STRING}}",
"{{STRING}}",
"{{STRING}}",
...
]
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 卡片类型,取固定值txt。 | string | 是 |
| token | 卡片的token,每个卡片的token唯一。 | string | 否 |
| content | 卡片的内容信息。 | string | 是 |
| url | URL地址。在companion app屏幕上,点击卡片可以跳转到对应的页面,在其他设备的屏幕上,点击卡片不会跳转到对应的页面,会触发Screen.LinkClicked事件。如果没有设置URL地址,卡片不可点击。 | string | 否 |
| anchorText | 链接显示的文本。如果没有文本,显示“查看更多”。该项仅在URL存在时有效。 | string | 否 |
| cueWords | 引导用户进行下一轮对话的提示样例,用户可以点击提示样例进行快捷输入。 | string | 否 |
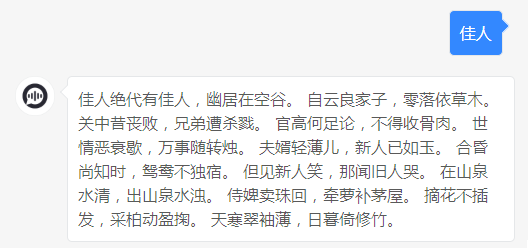
在companion app上文本卡片的展现示例。

在其他设备端屏幕上展现示例。

标准卡片包含图片和对应的文本信息。
"card": {
"type":"standard",
"token":"{{STRING}}",
"title": "{{STRING}}",
"content": "{{STRIGN}}",
"image": "{{STRING}}",
"url": "{{STRING}}",
"anchorText": "{{STRING}}",
"cueWords":[
"{{STRING}}",
"{{STRING}}",
"{{STRING}}",
...
]
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 卡片类型,固定值standard。 | string | 是 |
| token | 卡片的token,每个卡片的token唯一。 | string | 否 |
| title | 卡片的标题。 | string | 是 |
| content | 卡片的内容。 | string | 是 |
| image | 展现的图片。建议图片的宽度与高度的比是16:9。 | string | 否 |
| url | URL地址。在companion app屏幕上,点击卡片可以跳转到对应的页面,在其他设备的屏幕上,点击卡片不会跳转到对应的页面,会触发Screen.LinkClicked事件。如果没有设置URL地址,卡片不可点击。 | string | 否 |
| anchorText | 链接显示的文本。如果没有文本,显示“查看更多”。该项仅在URL存在时有效。 | string | 否 |
| cueWords | 引导用户进行下一轮对话的提示样例,用户可以点击提示样例进行快捷输入。 | string | 否 |
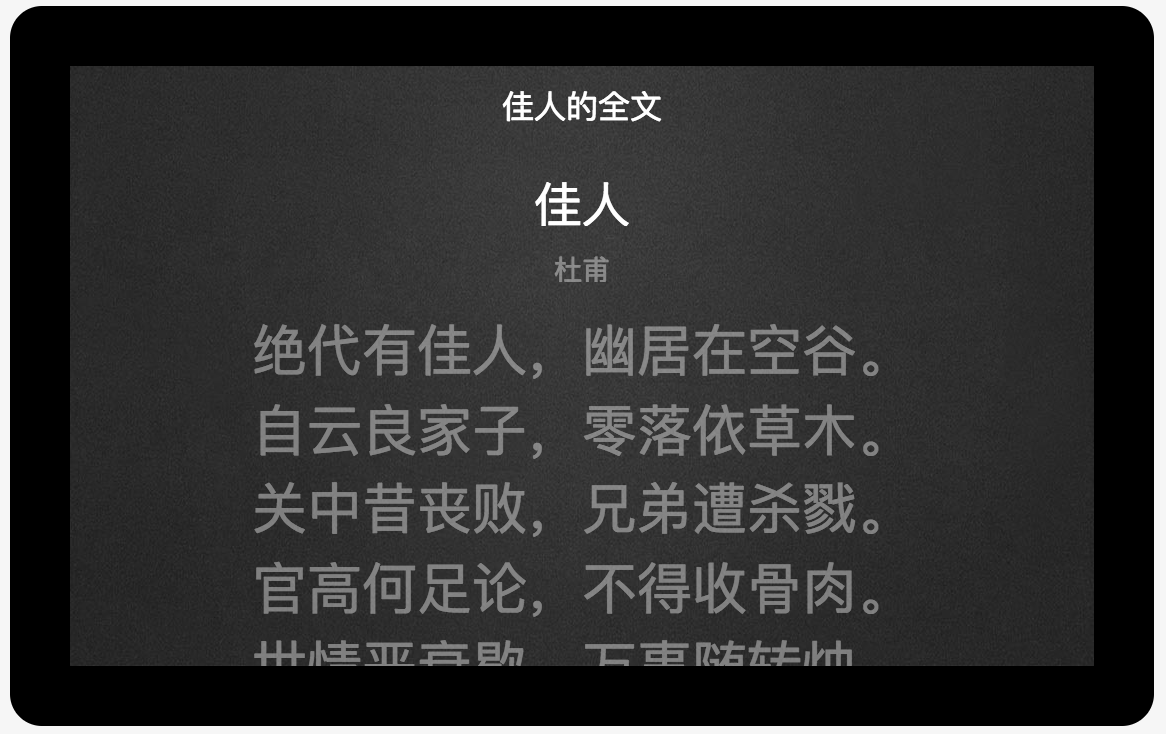
在companion app上标准卡片的展现示例。

在其他设备端屏幕上展现示例。

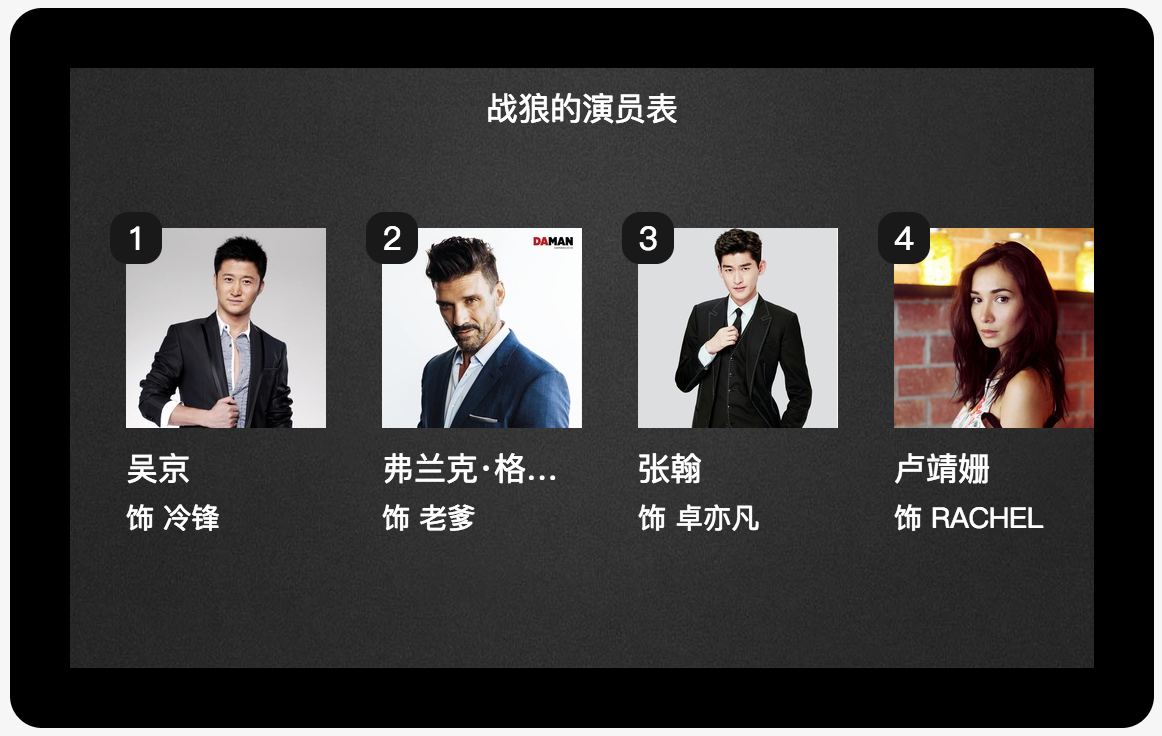
标准列表卡片是多个标准卡片的集合,包含多张图片和图片相应的文本信息。
"card": {
"type":"list",
"token":"{{STRING}}",
"list":[
{
"title": "{{STRING}}",
"content": "{{STRIGN}}",
"image": "{{STRING}}",
"url": "{{STRING}}"
},
{
"title": "{{STRING}}",
"content": "{{STRIGN}}",
"image": "{{STRING}}",
"url": "{{STRING}}"
},
{...}
],
"url":"{{STRING}}",
"anchorText": "{{STRING}}",
"cueWords":[
"{{STRING}}",
"{{STRING}}",
"{{STRING}}",
...
]
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 卡片类型,固定值list。 | string | 是 |
| token | 卡片的token,每个卡片的token唯一。 | string | 否 |
| list | 卡片列表。 | - | 是 |
| list.title | 卡片的标题。 | string | 是 |
| list.content | 卡片的文本内容。 | string | 是 |
| list.image | 展现的图片。如果整个卡片列表都没有图片需要展示,则不展现图片。当其中有一个item要展现图片时,其他的item展现默认图片。建议图片的宽度与高度的比是16:9。 | string | 否 |
| list.url | list的URL地址。在companion app屏幕上,点击卡片可以跳转到对应的页面,在其他设备的屏幕上,点击卡片不会跳转到对应的页面,会触发Screen.LinkClicked事件。如果没有设置URL地址,卡片不可点击。 | string | 否 |
| url | URL地址。在companion app屏幕上,点击卡片可以跳转到对应的页面,在其他设备的屏幕上,点击卡片不会跳转到对应的页面,会触发Screen.LinkClicked事件。如果没有设置URL地址,卡片不可点击。 | string | 否 |
| anchorText | 链接显示的文本。如果没有文本,显示“查看更多”。该项仅在URL存在时有效。 | string | 否 |
| cueWords | 引导用户进行下一轮对话的提示样例,用户可以点击提示样例进行快捷输入。 | string | 否 |
在companion app上标准卡片列表的示例。

在其他设备端屏幕上展现示例。

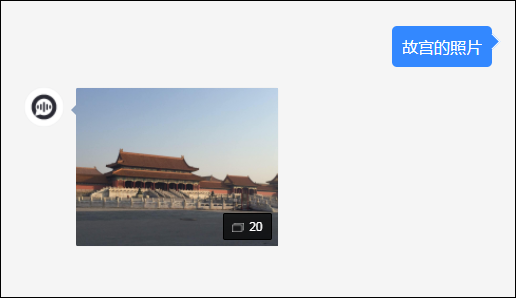
图片卡片就是一系列图片集合,在仅展示图片的场景下,建议使用图片卡片模式。
"card": {
"type": "image",
"token":"{{STRING}}",
"list": [
{
"src":"{{STRING}}",
"thumb":"{{STRING}}"
},
{
"src":"{{STRING}}",
"thumb":"{{STRING}}"
},
{...}
],
"cueWords":[
"{{STRING}}",
"{{STRING}}",
"{{STRING}}",
...
]
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 卡片类型,固定值image。 | string | 是 |
| token | 卡片的token,每个卡片的token唯一。 | string | 否 |
| list | 卡片列表。 | - | 是 |
| src | 图片地址。 | string | 是 |
| thumb | 图片缩略图地址。 | string | 否 |
| cueWords | 引导用户进行下一轮对话的提示样例,用户可以点击提示样例进行快捷输入。 | string | 否 |
在companion app上图片卡片列表的示例。

在其他设备端屏幕上展现示例。

在有屏设备端(companion app除外),如果卡片或者卡片列表配置了URL地址,当用户点击卡片或者卡片列表时,DuerOS会向技能发送Screen.LinkClicked事件,技能收到该事件后会返回需要展现的内容。
{
"type": "Screen.LinkClicked",
"url": "{{STRING}}",
"requestId": "{{STRING}}",
"timestamp": {{INT32}}
"token": "{{STRING}}"
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 请求类型,固定值Screen.LinkClicked。 | string | 是 |
| url | 点击卡片或卡片列表的URL地址。 | string | 是 |
| requestId | 标识本次请求的唯一ID。 | string | 是 |
| timestamp | 请求时间戳,单位是秒。 | int32 | 是 |
| token | 如果当前展示页面是云端下发的卡片渲染的结果,上报事件时会携带卡片的token。 | string | 否 |
| token | 如果当前展示页面是云端下发的卡片渲染的结果,上报事件时会携带卡片的token。 | string | 否 |
帐号关联卡片用于有自己的帐号体系的技能。在用户使用技能过程中,如果技能需要用户登录,就可以返回这个卡片引导用户登录。 卡片会在设备对应的展示屏幕中展现登录链接,当用户登录成功后,DuerOS会获取到用户帐号对应的授权accessToken。此后,DuerOS在访问技能时,都会携带该用户账户对应的accessToken。帐号的登录授权通过标准OAuth 2.0协议完成,请参考账户关联了解更多内容。
"card": {
"type": "LinkAccount"
"token": "{{STRING}}"
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 请求类型,固定值LinkAccount。 | string | 是 |
| token | 卡片的token,每个卡片的token唯一。 | string | 否 |
当用户使用帐号关联卡片进行账户登录并成功授权时,DuerOS会向技能上报该事件。
{
"type": "Connections.Response",
"name": "LinkAccountSucceeded",
"requestId": "{{STRING}}",
"timestamp": {{INT32}},
"token": "{{STRING}}"
}| 参数名 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 请求类型,取固定值Connections.Response。 | string | 是 |
| name | 请求的动作,取固定值LinkAccountSucceeded。 | string | 否 |
| requestId | 标识本次请求的唯一ID。 | string | 是 |
| timestamp | 请求时间戳,单位是秒。 | int32 | 是 |
| token | 对应帐号关联卡片的token。 | string | 否 |