展现模板
为了更好的在有屏设备端上展现技能,DuerOS提供了多种展现模板供开发者使用。展现模板分body template和list template两种类型。其中body template由图片和文字组成,list template由一系列list item组成,每个list item由图片和文字组成。不同的展现模板适合不同的场景,开发者可以根据技能展现的需求选择合适的模板。本文详细地介绍DuerOS提供的各种模板,以及与模版有关的指令和事件。
版本变更
| 版本号 | 变更时间 | 变更描述 | | ------ | -------- | -------- |• | 1.1 | 2019-01-09 | ImageStructure 增加必选字段ratio,对widthPixels和heightPixels增加必选约束
目录
展现模板指令
展现模板指令如下所示,支持BodyTemplate1、BodyTemplate2、BodyTemplate3、BodyTemplate4、BodyTemplate5、BodyTemplate6、ListTemplate1、ListTemplate2、ListTemplate3、ListTemplate4十种展现模板。
{
"directives": [
{
"type": "Display.RenderTemplate",
"template": {
"type": "{{STRING}}",
"token": "{{STRING}}",
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"textContent": {
"position": "{{ENUM}}",
"text": {{TextStructure}}
}
}
}
]
}说明:
- 当用户与设备在一定时间无交互时,在屏幕上展现的信息会被端清理,交互时间由端上的协议决定。
- 如果技能同时返回展现模板、card时,端上优先选用模板指令进行展现。
- 每种展现模板都可以与Hint指令搭配使用。
-
卡片中的文字都有规定的最大长度,展现时不一定将文字内容全部展现。最大长度的是DuerOS接受技能返回对应字段的长度。超过此长度的返回结果,可能会报返回消息错误。
文字最终展现长度,在不同的屏幕端、不同的模板指令里会有区别,具体需要参考最终的渲染效果,超过展现长度的文字,会以
...来表示。
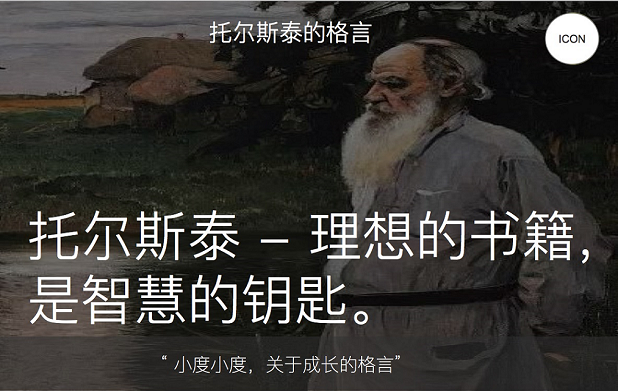
BodyTemplate1模板
BodyTemplate1适用于仅展现文本信息的场景,包含以下内容。其中标题、技能图标、文本内容是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,在顶部导航靠右位置,是开发者在技能发布时上传的。
-
文本内容
技能交互时展现的文本信息,字体大小64px,长度不超过800个字符。文本内容展现在模板底部,文字左对齐,支持滚屏显示和触控上下滚动。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
技能交互时展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "BodyTemplate1",
"token": "{{STRING}}",
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"textContent": {
"position": "{{ENUM}}",
"text": {{TextStructure}}
}
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值BodyTemplate1。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| backgroundImage | 背景图片,宽高比例要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| textContent | 文本信息结构。 | - | 是 |
| textContent.position | 文本垂直方向的位置,支持以下三种情况。
|
enum | 否 |
| textContent.text | 文本内容,支持纯文本格式,长度不超过800个字符。 | TextStructure | 是 |
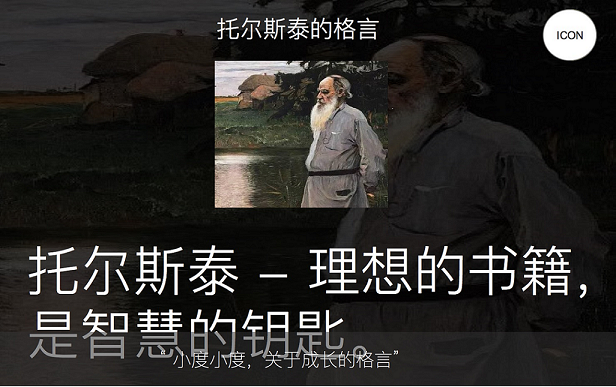
展现示例

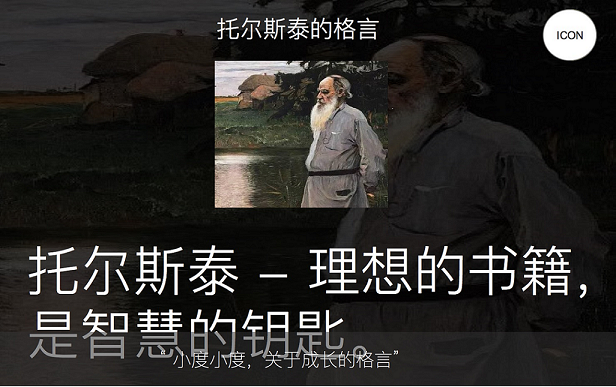
BodyTemplate2模板
BodyTemplate2模板适用于同时展现图片和文字的场景,其中图片展现在上方,文字展现在下方,模板包含以下内容。其中标题、技能图标、图片、文本内容是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图片
技能交互时展现的图片,居中展现,像素是200px*200px,大小不超过500K。
-
文本内容
技能交互时展现的文本信息,长度不超过800个字符。文本内容展现在底部,文字左对齐。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "BodyTemplate2",
"token": "{{STRING}}",
"image": {{ImageStructure}},
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"content": {{TextStructure}}
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值BodyTemplate2。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| image | 技能交互时展现的图片,图片宽高比是1:1。 | ImageStructure | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| content | 文本内容信息,支持纯文本格式。 | TextStructure | 是 |
展现示例

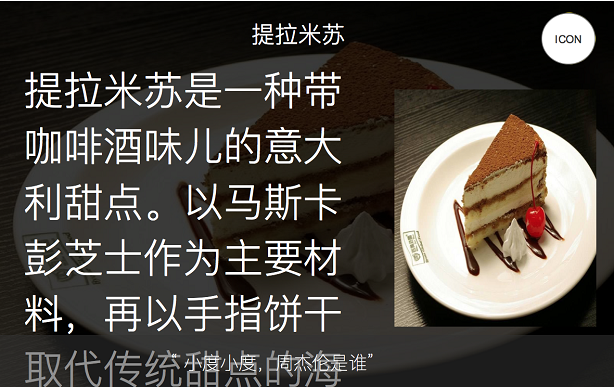
BodyTemplate3模板
BodyTemplate3模板适用于同时展现图片和文字的场景,其中图片展现在屏幕左侧,文字展现在屏幕右侧。模板包含以下内容,其中标题、技能图标、图片、文本内容是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图片
技能交互时展现的图片,大小不超过500K,展现在屏幕左侧。
-
文本内容
技能交互时展现的文本信息,长度不超过4000个字符,展现在屏幕右侧,支持滚屏和触控上下滚动。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "BodyTemplate3",
"token": "{{STRING}}",
"image": {{ImageStructure}},
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"content": {{TextStructure}}
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值BodyTemplate3。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| image | 技能交互展现的图片,图片宽高比是3:4。 | ImageStructure | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| content | 文本结构,支持纯文本格式。文字长度不超过800个字符。 | TextStructure | 是 |
展现示例

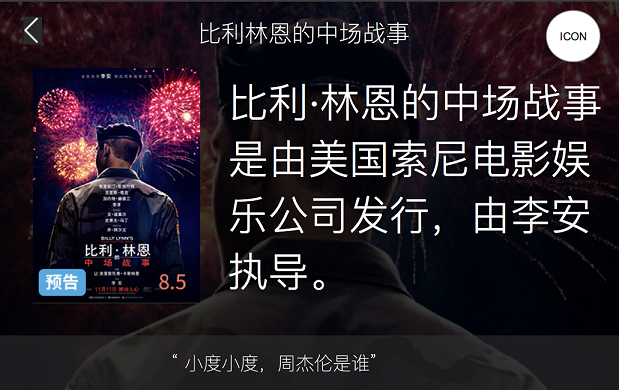
BodyTemplate4模板
BodyTemplate4模板适用于同时展现图片和文字的场景,其中图片展现在屏幕右侧,文字展现在屏幕左侧。模板包含以下内容,其中标题、技能图标、图片、文本内容是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图片
技能交互时展现的图片,大小不超过500K,展现在屏幕右侧。
-
文本内容
技能交互时展现的文本信息,长度不超过4000个字符,展现在屏幕左侧,支持滚屏和触控上下滚动。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "BodyTemplate4",
"token": "{{STRING}}",
"image": {{ImageStructure}},
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"content": {{TextStructure}}
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值BodyTemplate4。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| image | 技能交互展现的图片,图片宽高比例是3:4。 | ImageStructure | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| content | 文本结构,支持纯文本格式。文字长度不超过800个字符。 | TextStructure | 是 |
展现示例

BodyTemplate5模板
BodyTemplate5模板适用于展现图片的场景,可以展现多张图片。模板包含以下内容,其中技能图标、图片是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
展现技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图片
技能交互时展现的图片,居中显示,大小不超过500KB。支持展现多张图片,可以滑动查看下一张或上一张图片。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "BodyTemplate5",
"token": "{{STRING}}",
"images": [
{{ImageStructure}},
{{ImageStructure}},
...
],
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}"
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值BodyTemplate5。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| image | 技能交互展现的图片,图片宽高比例是3:4。 | ImageStructure | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
展现示例

BodyTemplate6模板
BodyTemplate6模板适用于同时展现图片和文字的场景,其中图片展现在上方,文字展现在下方,图片可以在区域内进行自适应展示。模板包含以下内容,其中标题、技能图标、图片、文本内容是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图片
技能交互时展现的图片,居中展现,可以根据需要进行自适应展现。
-
文本内容
技能交互时展现的文本信息,长度不超过800个字符。文本内容展现在底部,文字左对齐,支持滚动显示。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "BodyTemplate6",
"token": "{{STRING}}",
"image": {{ImageStructure}},
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"content": {{TextStructure}}
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值BodyTemplate6。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| image | 技能交互时展现的图片,可以根据需要进行缩放,需要满足图片展现要求。 | ImageStructure | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| content | 文本内容信息,支持纯文本格式。 | TextStructure | 是 |
图片展现要求
图片应该满足以下要求:
- 图片宽度最小不能小于200px,最大不能超过864px,高度最小不能小于200px,最大不能超过410px。即图片在自适应展示过程中,图片的宽度在200px到864px区间内,高度在200px到410px的区间内。
- 当图片小于最小尺寸时,会对图片进行等比拉伸处理,保证图片的宽高不小于200px*200px。
- 当图片大于最大尺寸时,会对图片进行等比压缩处理,保证图片的宽高不超过864px*410px。
展现示例

ListTemplate1模板
ListTemplate1是横向列表模板,适用于横向展现图片的场景。模板主要包含以下内容,其中标题、技能图标、图片、图片序号、一级文本是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图标序号
图片的序号,在图片的左上角,序号从1开始顺序标注。
-
图片
技能交互时展现的图片,大小不超过500K。点击图片触发下一步交互或跳转页面。 支持宽高比为2:3、1:1、4:3三种规格的图片。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
文本
- 一级文本
- 加粗字体显示,字体大小及要求与图片的格式有关。
- 当宽高比为2:3时, 字体大小是48px,最多展现2行,总数不能超过16个字符,超出的部分将以
...的形式展现。 - 当宽高比为1:1时,字体大小是48px,最多展现2行,总数不能超过24个字符,超出的部分将以
...的形式展现。 - 当宽高比为4:3时,字体大小是24px,最多展现3行,总数不能超过44个字符,超出的部分将以
...的形式展现。
- 当宽高比为2:3时, 字体大小是48px,最多展现2行,总数不能超过16个字符,超出的部分将以
- 加粗字体显示,字体大小及要求与图片的格式有关。
- 二级文本
- 正常字体显示,字体大小及要求与图片的格式有关。
- 当宽高比为2:3时, 字体大小是48px,最多展现1行,总数不能超过8个字符,超出的部分将以
...的形式展现。 - 当宽高比为1:1时,字体大小是48px,最多展现1行,总数不能超过12个字符,超出的部分将以
...的形式展现。 - 当宽高比为4:3时,字体大小是24px,最多展现2行,总数不能超过22个字符,超出的部分将以
...的形式展现。
- 当宽高比为2:3时, 字体大小是48px,最多展现1行,总数不能超过8个字符,超出的部分将以
- 正常字体显示,字体大小及要求与图片的格式有关。
- 一级文本
-
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "ListTemplate1",
"token": "{{STRING}}",
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"listItems": [
{{ListItem}},
{{ListItem}},
...
]
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值ListTemplate1。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| listItems | 列表项,包含文本和图片信息。当用户点击列表中的图片时,DuerOS会向技能发送Display.ElementSelected事件请求。 | ListItem | 是 |
说明:
- ListItem中有三级文本,在ListTemplate1模板中仅展现一级文本和二级文本,三级文本不展现。
- 列表中图片的展现高度为200px,图片的宽高比分别为2:3,1:1,4:3三种情况。如果图片高度大于200px,将高度压缩到200px,如果宽度小于200px,将图片按宽高比2:3进行展现;如果宽度介于200px和266px之间,将图片按宽高比1:1进行展现;如果宽度大于等于266px,将图片按宽高比4:3进行展现。
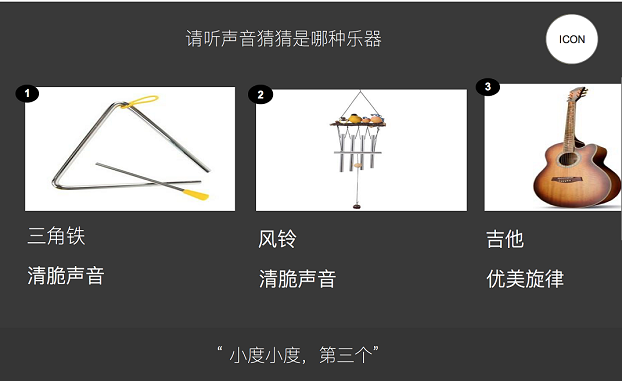
展现示例

ListTemplate2模板
ListTemplate2是纵向列表模板,适用于纵向展现图片的场景。模板主要包含以下内容,其中标题、技能图标、一级文本是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图标序号
图片的标号,在图片的左上角,序号从1开始顺序标注。
-
图片
技能交互时展现的图片,图片大小是150px*150px,图片大小不超过500K。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
文本
- 一级文本
字体加粗,字体大小是36px,最多展现3行,总数不能超过36个字符,超出的部分将以...的形式展现。 - 二级文本
正常字体,字体大小是24px,最多展现2行,总数不能超过24个字符,超出的部分将以...的形式展现。 - 三级文本
正常字体,字体大小是32px,最多展现1行,总数不能超过2个字符,超出的部分将以...的形式展现。
- 一级文本
- 引导词
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "ListTemplate2",
"token": "{{STRING}}",
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"listItems": [
{{ListItem}},
{{ListItem}},
...
]
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值ListTemplate2。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| listItems | 列表项,包含文本和图片信息。当用户点击列表中的图片时,DuerOS会向技能发送Display.ElementSelected事件请求。 | ListItem | 是 |
展现示例

ListTemplate3模板
ListTemplate3是双层横向列表模板,适用于双层横向展现图片的场景。图片序号的顺序是第一行是奇数号,即,1、3、5、7,第二行是偶数序号,即2、4、6、8。模板主要包含以下内容,其中标题、技能图标、图片序号、文本是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
图标序号
图片的标号,在图片的左上角,序号从1开始顺序标注。第一行是奇数序号,即,1、3、5、7,第二行是偶数序号,即2、4、6、8。
-
图片
技能交互时展现的卡片,图片大小不超过500K。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
文本内容
正常字体,字体大小是24px,最多展现2行,总数不能超过24个字符,超出的部分将以
...的形式展现。 - 引导词
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "ListTemplate3",
"token": "{{STRING}}",
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"listItems": [
{
"token": "{{STRING}}",
"image": {{ImageStructure}},
"content": {{TextStructure}}
},
{
"token": "{{STRING}}",
"image": {{ImageStructure}},
"content": {{TextStructure}}
},
...
]
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值ListTemplate3。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| listItems | 列表项,包含文本和图片信息。当用户点击列表中的图片时,DuerOS会向技能发送Display.ElementSelected事件请求。 | ListItem | 是 |
| listItems[].token | 列表卡片的唯一标识。 | string | 是 |
| listItems[].image | 列表卡片的图片。 | string | 是 |
| listItems[].content | 列表卡片的文本内容,不超过4000个字。 | string | 是 |
图片展现要求
列表卡片中的图片需要满足以下要求:
- 列表中图片的展现高度为150px,图片的宽高比分别为2:3,1:1,4:3三种情况。
- 如果图片高度大于150px,需要将图片高度压缩到150px,如果宽度小于150px,将图片按宽高比2:3进行展现;如果宽度介于150px和200px之间,将图片按宽高比1:1进行展现;如果宽度大于等于200px,将图片按宽高比4:3进行展现。
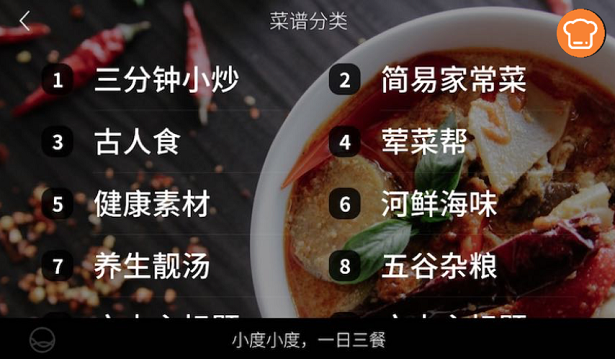
展现示例

ListTemplate4模板
ListTemplate4是双层纵向列表模板,适用于双层纵向展现图片的场景。图片序号的顺序是第一列是奇数号,即,1、3、5、7,第二列是偶数序号,即2、4、6、8。模板主要包含以下内容,其中标题、技能图标、图片序号、文本是必不可少的,其他内容可以根据技能的需要进行配置。
-
标题
技能名称或者技能当前页面主题信息,支持中文、数字、字母和下划线。标题在顶部导航居中位置,字体大小是28px,长度不能超过40个字符。
-
技能图标
技能图标,展现在顶部导航靠右位置,是开发者在技能发布时上传的。
-
序号
序号从1开始顺序标注。第一列是奇数序号,即,1、3、5、7,第二列是偶数序号,即2、4、6、8。
-
背景图片
技能交互时展现的背景图片,支持JPEG和PNG两种格式,大小不超过2M。
-
文本内容
正常字体,字体大小是26px,最多展现2行,总数不能超过24个字符,超出的部分将以
...的形式展现。 - 引导词
技能展现的提示信息,引导用户与技能进行交互。引导词在底部居中位置展现,最多不能超过40个字符。每个技能支持配置多个引导词,这些引导词会循环展现在屏幕上,每5秒钟切换一次。
消息样例
{
"type": "ListTemplate4",
"token": "{{STRING}}",
"backgroundImage": {{ImageStructure}},
"title": "{{STRING}}",
"listItems": [
{
"token": "{{STRING}}",
"content": {{TextStructure}}
},
{
"token": "{{STRING}}",
"content": {{TextStructure}}
},
...
]
}参数说明
| 参数名称 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| type | 模板类型名称,这里取固定值ListTemplate4。 | string | 是 |
| token | 模板的唯一标识。 | string | 是 |
| backgroundImage | 背景图片,宽高比要求接近16:9。图片展现前会进行高斯模糊处理。 | ImageStructure | 否 |
| title | 卡片的标题,不超过40个字符。 | string | 是 |
| listItems | 列表项,每个列表卡片仅包含文本内容。当用户点击列表中卡片时,DuerOS会向技能发送Display.ElementSelected事件请求。 | ListItem | 是 |
| listItems[].token | 列表项的唯一标识。 | string | 是 |
| listItems[].content | 列表项的文本内容,不超过4000个字。 | string | 是 |
展现示例

展现模板的元素结构
ListItem
列表模板中的ListItem,包含图片和文本信息。
消息样例
{
"token": "{{STRING}}",
"image": {{ImageStructure}},
"textContent": {
"primaryText": {{TextStructure}},
"secondaryText": {{TextStructure}},
"tertiaryText": {{TextStructure}}
}
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| token | listItem的唯一标识。 | string | 是 |
| image | 展现的图片。 | ImageStructure | 否 |
| textContent | 文本信息。 | - | 是 |
| textContent.primaryText | 一级文本内容,不超过4000个字符。 | TextStructure | 是 |
| textContent.secondaryText | 二级文本内容,不超过4000个字符。 | TextStructure | 否 |
| textContent.tertiaryText | 三级文本内容,不超过4000个字符。 | TextStructure | 否 |
ImageStructure
模板中使用的图片结构体信息。
消息样例
{
"url": "{{STRING}}",
"widthPixels": {{INTEGER}},
"heightPixels": {{INTEGER}},
"ratio": "{{STRING}}",
"tags":[
{
"type": "{{ENUM}}",
"text": "{{STRING}}",
"color": "{{STRING}}",
"backgroundColor": "{{STRING}}"
}
]
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| url | 图片地址,要求为https的地址。 | string | 是 |
| widthPixels | 图片的宽度,单位像素。 | int | 没有ratio时必选 |
| heightPixels | 图片的高度,单位像素。 | int | 没有ratio时必选 |
| ratio | 图片的宽高比例 | string | 没有widthPixels和heightPixels必选,目前UE提供可选值: 1、 2/3 、 4/3 、 2/1 |
| tags | 标签展示。 | structure | 否 |
| tags.type | 标签类型,支持以下标签类型。
|
enum | 是 |
| tags.text | 标签文本内容,仅在TIME、AMOUNT、CUSTOM标签类型中使用。 | string | 否 |
| tags.color | 标签字体颜色,用于自定义标签,十六进制颜色码,例如"#800080"。 | string | 否 |
| tags.backgroundColor | 标签背景色,用于自定义标签,十六进制颜色码,例如"#FFFFFF"。 | string | 否 |
说明:
如果配置了widthPixels和heightPixels两个参数,在对图片处理时,将使用该两个参数的值,而不使用图片原始的宽度和高度,如果填写错误,可能会造成图像比例失真,请确保参数值与图片原始信息保持一致。
TextStructure
模板使用的文本结构。
消息样例
{
"type": "{{ENUM}}",
"text": "{{STRING}}"
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 文本类型。
|
enum | 是 |
| text | 文本内容。 | string | 是 |
展现模板相关说明
图片展现
前景图片的展现,在确定图片展现比例和容器的高度之后,按如下方法来裁剪图片。
- 如果图片高度无法达到容器高度,不进行拉伸。
- 按容器比例和容器高度计算出图片压缩之后的宽度。
- 处理后的图片宽度大于容器宽度,直接按容器宽度裁剪图片左右像素。
- 处理后的图片宽度小于容器宽度,水平居中显示图片。
展现模板相关事件和指令
Hint指令
Hint指令功能是展现技能的引导词。技能引导词是技能展现的提示信息,引导用户与技能进行交互。每个技能都可以设计引导词,让用户更快速的使用技能。
引导词通常是以文字的形式展现在屏幕上,展现形式是"唤醒词"+“引导语”,如“小度小度,打电话给爸爸”、“小度小度,历史上的今天发生什么大事”等。
Hint指令一般与card、template结合使用,在设备端的屏幕上进行展现。当Hint指令与card结合展现时,如果card协议中也包含了cueWords,在设备端屏幕上优先展现Hint指令的内容,而不展现cueWords的内容。引导词能够提升用户的体验,但也不是必需存在的。
消息样例
{
"directives": [
{
"type": "Hint",
"hints": [
{
"type": "PlainText",
"text": "string"
}
]
}
]
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 指令类型,这里取固定值"Hint"。 | string | 是 |
| hints.type | 引导词的类型,这里是固定值"PlainText",普通文本。 | string | 是 |
| hints.text | 引导词的内容。 | string | 是 |
Display.ElementSelected事件
当点击列表中的卡片时,DuerOS会向技能发送Display.ElementSelected事件,请求技能进行相应的处理。
消息样例
{
...
"request": {
"type": "Display.ElementSelected",
"requestId": "{{STRING}}",
"timestamp": "{{STRING}}",
"token": "{{STRING}}"
}
...
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 事件类型,这里取固定值Display.ElementSelected。 | string | 是 |
| requestId | 标识本次请求的唯一ID。 | string | 是 |
| timestamp | 请求时间戳,单位是秒,是一个全部是数字的字符串。 | string | 是 |
| token | 点击的ListItem的token。 | string | 是 |
Display.ButtonClicked事件
在打开音频播放列表中点击收藏按钮时,DuerOS会向技能发送该事件。
消息样例
{
...
"request": {
"type": "Display.ButtonClicked",
"requestId": "{{STRING}}",
"timestamp": "{{STRING}}",
"token": "{{STRING}}",
"buttonType": "{{ENUM}}"
}
...
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 事件类型,这里取固定值Display.ButtonClicked。 | string | 是 |
| requestId | 标识本次请求的唯一ID。 | string | 是 |
| timestamp | 请求时间戳,单位是秒,是一个全部是数字的字符串。 | string | 是 |
| token | 资源对应token标识。 | string | 是 |
| buttonType | 收藏按钮类型,取值如下:
|
enum | 是 |
Display.PushStack指令
当设备端有新的页面B展示时,使用该指令可以把当前页面A压入栈中,当页面B返回后,页面A会重新展现在设备上。
消息样例
{
"directives": [
{
"type": "Display.PushStack"
}
]
}参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 指令类型,这里取固定值Display.PushStack。 | string | 是 |
RenderAudioList指令
渲染音频列表状态的指令。在音频播放过程中打开音频播放列表时,技能会向DuerOS发送该指令。
消息样例
{
"directives": [
{
"type": "Display.RenderAudioList",
"token": "{{STRING}}",
"title": "{{STRING}}",
"behavior": "{{ENUM}}",
"size": {{LONG}},
"audioItems":[
{
"title": "{{STRING}}",
"titleSubtext1": "{{STRING}}",
"titleSubtext2": "{{STRING}}",
"isFavorited": {{BOOLEAN}},
"isMusicVideo": {{BOOLEAN}},
"image":
{
"src": "{{STRING}}"
},
"token": "{{STRING}}"
},
...
]
}
]
}
参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 指令类型,这里取固定值"Display.RenderAudioList"。 | string | 是 |
| token | 列表的唯一标识。 | string | 是 |
| title | 列表的标题。 | string | 是 |
| behavior | 列表的渲染模式。
|
enum | 是 |
| size | 列表的总大小。指列表中包含的所有页面的大小的和。 | long | 是 |
| audioItems[].title | 音频项目的标题,如音乐的歌曲名《告白气球》。 | string | 是 |
| audioItems[].titleSubtext1 | 音频项目的子标题1,如音乐的歌手名周杰伦。 | string | 是 |
| audioItems[].titleSubtext2 | 音频项目的子标题2,如专辑名称八度空间。 | string | 否 |
| audioItems[].isFavorited | 是否收藏音频。取值如下
|
bool | 否 |
| audioItems[].isMusicVideo | 是否为音乐MV资源。取值如下:
|
bool | 否 |
| audioItems[].image | 音频项目的图片,比如音乐里面歌曲的专辑封面图。 | structure | 否 |
| audioItems[].image.src | 图片地址。 | string | 是 |
| audioItems[].token | 音频项目的唯一标识token。当触发Display.ElementSelected事件时,会使用该token。 | string | 是 |
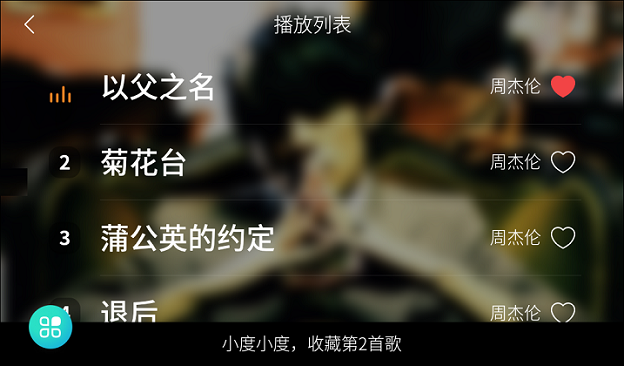
音频列表示例图片

说明:
- 在音频列表页面,所有展现的音频项都是可以点击播放的。点击播放时DuerOS会向技能发送Display.ElementSelected事件,技能收到事件后,会返回AudioPlayer.Play指令。
- 在音频列表页面,当用户点击收藏按钮时,DuerOS会向技能发送Display.ButtonClicked事件,技能收到事件后,会返回RenderAudioList指令。
- 该指令目前仅适用小度在家设备端。
RenderVideoList指令
渲染视频列表状态的指令。在视频播放过程中打开视频播放列表时,技能会向DuerOS发送该指令。
消息样例
{
"directives": [
{
"type": "Display.RenderVideoList",
"token": "{{STRING}}",
"title": "{{STRING}}",
"behavior": "{{ENUM}}",
"size": {{LONG}},
"videoItems":[
{
"title": "{{STRING}}",
"mediaLengthInMilliseconds": {{LONG}},
"titleSubtext1": "{{STRING}}",
"titleSubtext2": "{{STRING}}",
"image":
{
"src": "{{STRING}}"
},
"token": "{{STRING}}"
},
...
]
}
]
}
参数说明
| 参数名称 | 描述 | 参数类型 | 是否必须 |
|---|---|---|---|
| type | 指令类型,这里取固定值"Display.RenderVideoList"。 | string | 是 |
| token | 列表的唯一标识。 | string | 是 |
| title | 列表的标题。 | string | 是 |
| behavior | 列表的渲染模式。
|
enum | 是 |
| size | 列表的总大小。指列表中包含的所有页面的大小的和。 | long | 是 |
| videoItems[] | 列表项目信息。 | structure | 是 |
| videoItems[].title | 视频项目的标题,比如新闻的标题。 | string | 是 |
| videoItems[].mediaLengthInMilliseconds | 视频的播放时间,单位为ms。默认使用设备端返回的视频流的实际长度。 | long | 是 |
| videoItems[].titleSubtext1 | 视频项目的子标题1,比如新闻的副标题。 | string | 是 |
| videoItems[].titleSubtext2 | 视频项目的子标题2,比如新闻的作者和时间等。 | string | 是 |
| videoItems[].image | 视频缩略图。 | structure | 否 |
| videoItems[].image.src | 图片地址。 | string | 是 |
| videoItems[].token | 视频项目的唯一标识token。当触发Display.ElementSelected事件时,会使用该token。 | string | 是 |
视频列表示例图片

说明:
- 在视频列表页面,所有展现的视频项都是可以点击播放的。点击播放时DuerOS会向技能发送Display.ElementSelected事件,技能收到事件后,会返回VideoPlayer.Play指令。
- 该指令目前仅适用小度在家设备端。
RenderAlbumList指令
用于渲染音频专辑列表的指令。专辑列表中每个item是可点击,点击后应该上报,设备端收到事件后返回Play指令。
消息样例
"directive": {
"type": "Display.RenderAlbumList",
"token": "{{STRING}}",
"title": "{{STRING}}",
"behavior": "{{ENUM}}",
"size": {{LONG}},
"previousPageUrl": "{{STRING}}",
"nextPageUrl": "{{STRING}}",
“albumListType”: "{{ENUM}}",
"albums":[
{
"numeration": {{LONG}},
"audioAlbumId": "{{STRING}}",
"title": "{{STRING}}",
"titleSubtext1": "{{STRING}}",
"titleSubtext2": "{{STRING}}",
"image": {{ImageStructure}},
"url": "{{STRING}}",
"albumPlayUrl": "{{STRING}}"
},
...
]
}
}Payload参数说明
- token
- 本页面的唯一标识
- title
- 列表的标题
- size
- list的总大小,注意不是第一页的大小,而是翻页完的总大小
-
behavior
- 列表的渲染模式
- REPLACE: 清空当前的列表,再渲染,用于首次第一页数据的渲染
- APPEND: 当前列表不变,在当前的列表后面渲染,用于往后翻页的渲染
- PREPEND: 当前列表不变,在当前的列表前面渲染,用于往前翻页的渲染
- 列表的渲染模式
- albums[].numeration
- 编号
- albums[].audioAlbumId
- 专辑ID
- albums[].title
- 专辑的标题,比如音乐的专辑名,样例值:依然范特西
- albums[].titleSubtext1
- 专辑的子标题1,比如音乐的歌手名,样例值:周杰伦
- (optional) albums[].titleSubtext2
- 专辑的子标题2,比如订阅个专辑后显示有哪些更新,样例值:2个更新
-
albums[].image
- 专辑的图片,比如音乐的专辑封面图
- albums[].url
- url不需要渲染出来,点击专辑项目后上报LinkClicked事件给服务端,事件参数里带上此url
- (optional) albums[].albumPlayUrl
- url不需要渲染出来,需要直接播放此专辑,上报LinkClicked事件给服务端,事件参数里带上此url